Cara membuat form kontak di template linkmagz mudah 2020
Contact form atau formulir kontak merupakan salah satu widget yang sangat penting menurut saya. Kebanyakan widget formulir kontak ini dipasangkan atau dibuat di halaman statis pada platform Blogger. Namun pada kali ini saya akan membuat formulir kontak khusus template LinkMagz yang tentunya sangat responsive.
Mungkin banyak dari kalian terutama saya yang kurang nyaman jika harus menyertakan nomor pribadi ditempat umum apalagi pada blog yang bisa dikunjungi oleh siapa saja. Maka dari itu saya lebih memilih menggunakan widget form contact ini karena pesan akan masuk ke email tanpa harus mengetahui email yang kita miliki.
Dengan adanya formulir kontak ini, jika ada pengunjung blog yang memiliki niat untuk bekerjasama maka akan jadi mudah untuk menghubungi. Bagi kalian yang ingin menampilkan formulir kontak di template LinkMagz, silakan untuk mengikuti langkah-langkah berikut ini.
Perlu diingat widget ini hanya bisa digunakan di halaman statis dengan template LinkMagz dan tidak bisa dipasang ditempat lain. Oke langsung saja ke tutorialnya.
Pertama yang harus kalian lakukan adalah menambahkan Widget Contact Form di menu Tata Letak Blogger kalian, berikut langkahnya.
1. Buka dan masuk ke akun Blogger kalian.
2. Lalu masuk ke menu Tata Letak.
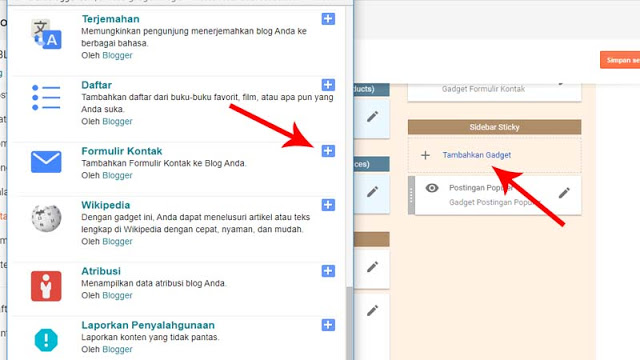
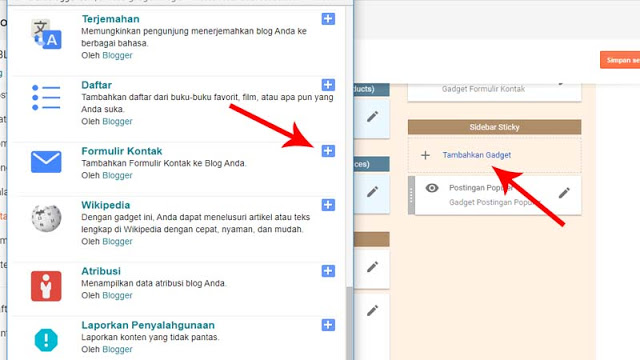
3. Kemudian Tambahkan Gadget dimana saja terserah kalian, selanjutnya cari Formulir Kontak atau Contact Form.

Widget formulir kontak tersebut secara default akan muncul disemua halaman blog kalian, baik itu di halaman utama, postingan, maupun halaman statis. Maka dari itu kalian harus menambahkan kode tag kondisional agar widgetnya hanya muncul di halaman statis.
1. Masuk ke menu Tema lalu Edit HTML.
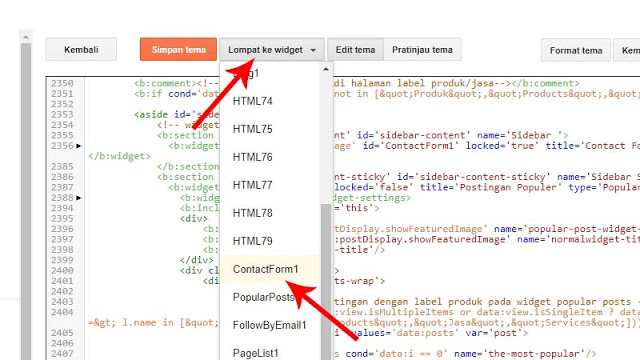
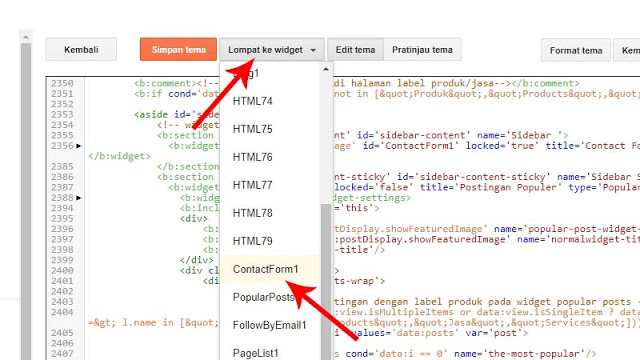
2. Kemudian pada tombol Lompat ke widget pilih ContactForm1.

3. Setelah itu tambahkan tag kondisional berikut ini di widget tersebut
4. Maka secara keseluruhan akan menjadi seperti ini.
Untuk memasang contact form-nya kalian harus membuat halaman static baru, lalu perlu diingat juga kalian harus masuk ke mode HTML bukan Compose. Kemudian copy semua kode dibawah ini, setelah itu Publikasikan.
Agar tampilan formulir kontaknya jadi lebih enak dipandang dan responsif, tambahkan juga kode CSS berikut tepat di atas kode ]]></b:skin>.
Setelah itu kalian coba hasilnya apakah formulir kontak kalian bisa bekerja dengan baik atau tidak dengan cara mengirimkan pesan di formulir kontak yang telah kalian buat.
Mungkin banyak dari kalian terutama saya yang kurang nyaman jika harus menyertakan nomor pribadi ditempat umum apalagi pada blog yang bisa dikunjungi oleh siapa saja. Maka dari itu saya lebih memilih menggunakan widget form contact ini karena pesan akan masuk ke email tanpa harus mengetahui email yang kita miliki.
Dengan adanya formulir kontak ini, jika ada pengunjung blog yang memiliki niat untuk bekerjasama maka akan jadi mudah untuk menghubungi. Bagi kalian yang ingin menampilkan formulir kontak di template LinkMagz, silakan untuk mengikuti langkah-langkah berikut ini.
Perlu diingat widget ini hanya bisa digunakan di halaman statis dengan template LinkMagz dan tidak bisa dipasang ditempat lain. Oke langsung saja ke tutorialnya.
Tambahkan Widget Formulir Kontak
Pertama yang harus kalian lakukan adalah menambahkan Widget Contact Form di menu Tata Letak Blogger kalian, berikut langkahnya.
1. Buka dan masuk ke akun Blogger kalian.
2. Lalu masuk ke menu Tata Letak.
3. Kemudian Tambahkan Gadget dimana saja terserah kalian, selanjutnya cari Formulir Kontak atau Contact Form.

Widget formulir kontak tersebut secara default akan muncul disemua halaman blog kalian, baik itu di halaman utama, postingan, maupun halaman statis. Maka dari itu kalian harus menambahkan kode tag kondisional agar widgetnya hanya muncul di halaman statis.
1. Masuk ke menu Tema lalu Edit HTML.
2. Kemudian pada tombol Lompat ke widget pilih ContactForm1.

3. Setelah itu tambahkan tag kondisional berikut ini di widget tersebut
cond='data:view.isPage'
4. Maka secara keseluruhan akan menjadi seperti ini.
<b:widget cond='data:view.isPage' id='ContactForm1' locked='true' title='Contact Form' type='ContactForm' visible='true'>
Memasang Formulir Kontak di Halaman Statis
Untuk memasang contact form-nya kalian harus membuat halaman static baru, lalu perlu diingat juga kalian harus masuk ke mode HTML bukan Compose. Kemudian copy semua kode dibawah ini, setelah itu Publikasikan.
<div class="contact-form-container"> <form name="contact-form"> Nama <div class="col-75"> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" type="text" value="" /> </div> Alamat Email <div class="col-75"> <input class="contact-form-name" id="ContactForm1_contact-form-email" name="email" type="text" value="" /> </div> Isi Pesan <div class="col-75"> <textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="10"></textarea> </div> <div class="row" style="float: left;"> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Kirim" /> </div> <div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"> </div> <div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"> </div> </form> </div> <script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
Agar tampilan formulir kontaknya jadi lebih enak dipandang dan responsif, tambahkan juga kode CSS berikut tepat di atas kode ]]></b:skin>.
/* Contact Form by testingcarablog.com */ .contact-form-container { } .col-75 { width: 100%; margin-top: 6px; } input[type=text].contact-form-name, textarea { width: 100%; padding: 12px 15px; margin: 0; border: 1px solid #ccc; border-radius: 4px; resize: vertical; box-sizing: border-box; } .contact-form-button-submit { background: #4CAF50; color: #fff; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; } .contact-form-success-message, .contact-form-error-message { background: #f9edbe; border: 0 solid #f0c36d; font-size: 14px; text-align: center; max-width: 500px; border-radius: 3px; float: right; margin-top:5px; } .contact-form-success-message-with-border, .contact-form-error-message-with-border { background: #f9edbe; border: 1px solid #f0c36d; font-size: 14px; text-align: center; max-width: 600px; border-radius: 3px; box-sizing: border-box; padding: 5px 10px; float: right; margin-top:5px; } .contact-form-cross { height: 11px; margin-left: 5px; vertical-align: -8.5%; width: 11px; display: inline-block; }
Setelah itu kalian coba hasilnya apakah formulir kontak kalian bisa bekerja dengan baik atau tidak dengan cara mengirimkan pesan di formulir kontak yang telah kalian buat.